Современный рынок не предлагает никакой альтернативы языку Javascript. Язык настолько удобен и популярен, что говорить о его забывании не прийдется ближайшие 10-15 лет.
Программисты Javascript востребованы везде, где есть коммерческая разработка. Хотите освоить один из самых популярных языков программирования? Мы ждём вас на курсах frontend разработки в IT-школе AVENUE.
Почему именно курсы Javascript-разработчиков?
Javascript достаточно прост в освоении. В нём есть все необходимые функции, что и в классических языках программирования типа Pascal или Basic, но он гораздо удобнее, компактнее и проще. Javascript-программисты востребованы в любых IT-компаниях мира, но ни один ВУЗ мира не выпускает достаточное количество Front-end разработчиков. Это значит, что Front-end разработчикам легче всего найти работу.
Преимущества курсов frontend разработчики AVENUE:
• Только практика на занятиях
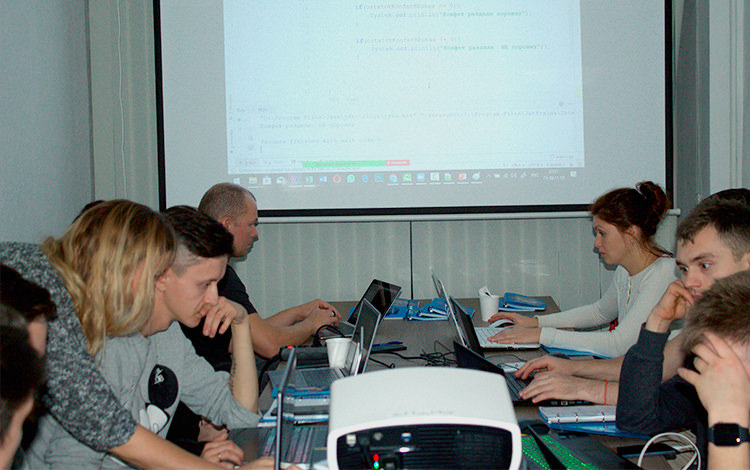
Лучший способ изучить что-то новое – попробовать это сделать своими руками! Именно такой подход исповедуют все наши преподаватели. Каждое занятие курса frontend разработки на 80% состоит из реальной практики в рабочей среде.
• Преподаватели – практикующие frontend-программисты
Мы не сотрудничаем с выпускниками технических ВУЗ-ов и начинающими программистами. Каждый из преподавателей курсов frontend прошёл собеседование, которое состоит из проверки технических знаний и умения преподавать. Обучение в AVENUE – это всегда актуальные технологии и современный подход к frontend-разработке.
• Финальный проект после обучения
Тяжело найти работу без опыта? Эта история не про студентов курсов frontend разработчиков AVENUE (Москва). Каждый студент IT-школы AVENUE весь курс работает над своим выпускным финальным проектом – интерфейсом сайта риелторской компании.
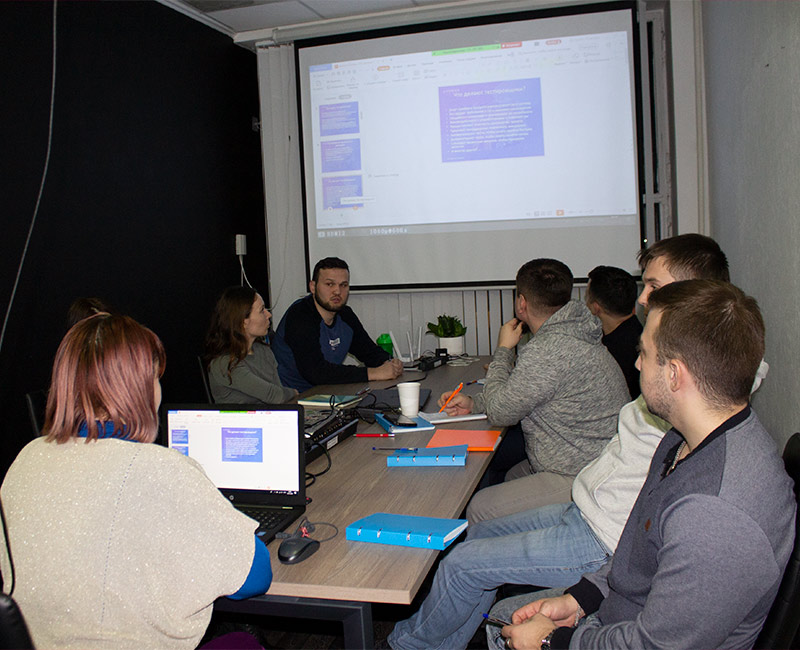
На финальном занятии курсы каждый студент в группе презентует свой проект, рассказывает о том, какие технологии были использованы и учится отстаивать свои решения на «мини-дебатах». Такой подход к обучению подготовит вас на 100% к реальному собеседованию в любой IT-компании Москвы.
Почему именно курсы frontend разработчиков?
Язык программирования Javascript появился в 1995 году, но не потерял свою популярность. Наоборот, за это время Javascript «оброс» огромным сообществом, множеством библиотек и готовыми решениями. Все эти факторы упрощают первичный этап программирования для всех начинающих специалистов.
Хотите присоединиться к огромному сообществу и выполнять интересные и высокооплачиваемые проекты? Мы ждем вас!