Программирование на Javascript для начинающих – возможность быстро стать топовым и высокооплачиваемым специалистом. В отличие от Front-end и Back-end разработчиков, вы научитесь создавать сайты, приложения и программы с нуля и до релиза. Сможете самостоятельно разрабатывать визуальную и внутреннюю часть веб-проектов.
Наш курс Javascript Full-Stack обучает с нуля за 7 месяцев! Обращайтесь в школу программирования AVENUE, если хотите получить больше, чем качественные знания. С нами у вас будет гарантия трудоустройства и классный проект в портфолио.
Как проходит обучение Javascript Full-Stack в AVENUE
В Москве немало мест, где вы можете пройти Javascript обучение с нуля. Урок длится 2 часа и проходит 2 раза в неделю. Даже с такой небольшой нагрузкой вы овладеете профессией. Конечно, не в совершенстве, но достойным Junior станете точно.
Программирование на языке Javascript для начинающих требует особого подхода. Наши преподаватели разработали уникальный метод. И он не просто работает, но и приносит феноменальные плоды.
Особенность учебы в AVENUE
1. Группы до 10 человек
Вы сможете без препятствий задавать преподавателю вопросы и тут же получать ответы. Кроме того, именно столько учеников считается оптимальным для комфортной атмосферы в классе. На наших уроках нет шума, зато есть взаимопомощь и вдохновение.
2. 80% практики на занятиях
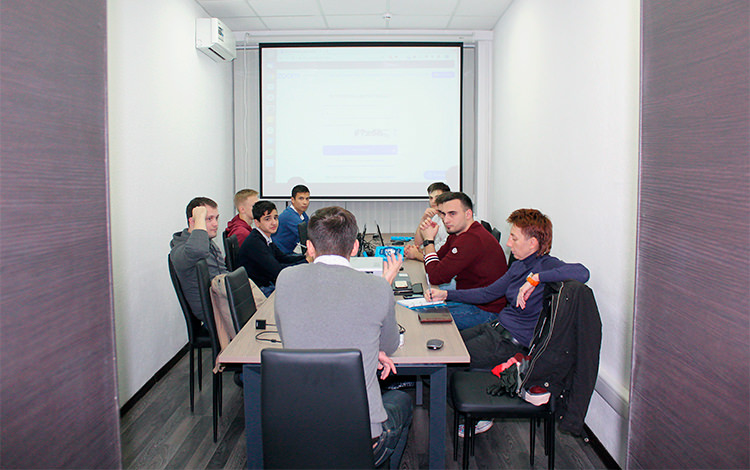
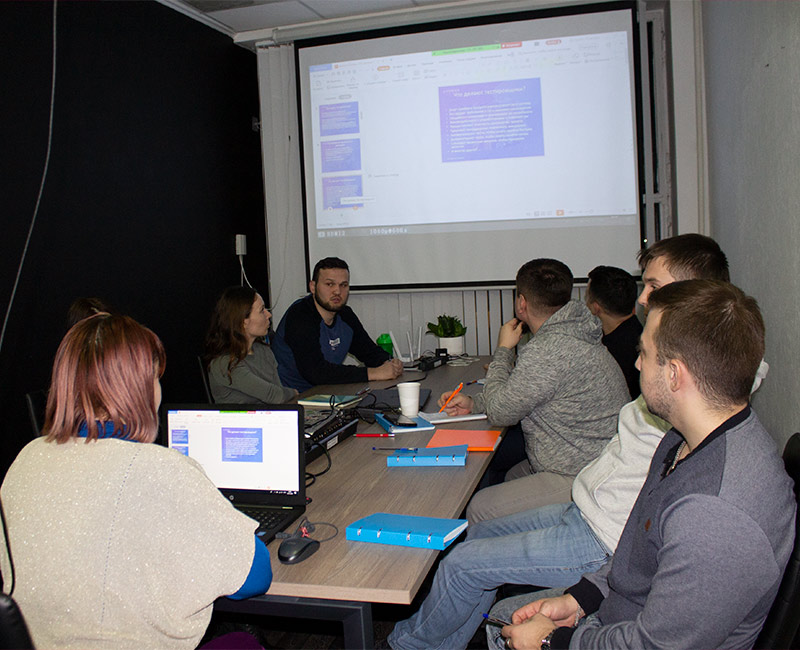
Javascript обучение требует много практики. В противном случае как вы можете стать крутым Full-Stack, если учили всё по книжкам, а кода и в глаза не видели. Занятия на наших курсах проходят за ноутбуками: изображение экрана преподавательского ноутбука транслируется через проектор на большой экран. Ученики в свою очередь смотрят на экран и учатся на примере.
3. Готовый проект в портфолио
Мы знаем, что новичку трудно найти работу в новой сфере. На протяжении всего курса (а это, напомним, 6 месяцев) вы будете работать над собственным проектом. Этот проект станет первой работой в ваше портфолио. Не сомневайтесь, он поможет найти работу мечты.
4. Стажировка в лучших IT-компаниях
Урок программирования на Javascript – это всего лишь урок. Нужно попробовать силы в реальном деле. Испытать навыки и знания Full-Stack, работая в настоящей компании с настоящими проектами. Мы устроим вам такую проверку. Заодно убедитесь, что образование в школе программирования действительно стоит своих денег.
Школа программирования AVENUE в Москве – ваше перспективное будущее
Мы не просто одна из школ. Мы больше, чем обычное учебное заведение. Чтобы эти слова не были пустышками в ваших глазах, вот доказательства:
• Крутые преподаватели
Профессионалы с большой буквы. У всех вдохновляющий и солидный опыт работы. Мы не берем студентов и выпускников ВУЗов – пусть сначала наберутся опыта и набьют шишек, а потом приходят к нам.
• Гарантия трудоустройства
Некоторые студенты начинают работать уже на последних неделях учебы, другие находят работу максимум за месяц по окончанию курса. Стартовая зарплата выпускников от $1430.
• Доступ к видеозаписям занятий
Иногда нужно что-то вспомнить, иногда – повторить. Каждому ученику мы предоставляем доступ к записям с занятий. Да, и этот доступ навсегда. Так что не бойтесь забывать: у вас всегда будет, где подсмотреть.
Чтобы стать частью нашей IT-семьи, записывайтесь на курсы программирования Javascript. Бронируйте место в специальной форме на сайте, звоните по телефону или приходите в офис.